16 February 2025
Generact - Generative React Components

Generact - A generative React component approach
For the February European Builders' League hackathon in Stockholm, I had the opportunity to work on a project of my choice for 48 hours. During the 48 hours, David Stålmarck, Leonid Meledin, Ivan Wely and I built a proof of concept preprocessor for React, exposing the<Generate> tag:
<Generate>
a product view of my {products}
when pressing the "Add to cart", run {onAdd}
</Generate>
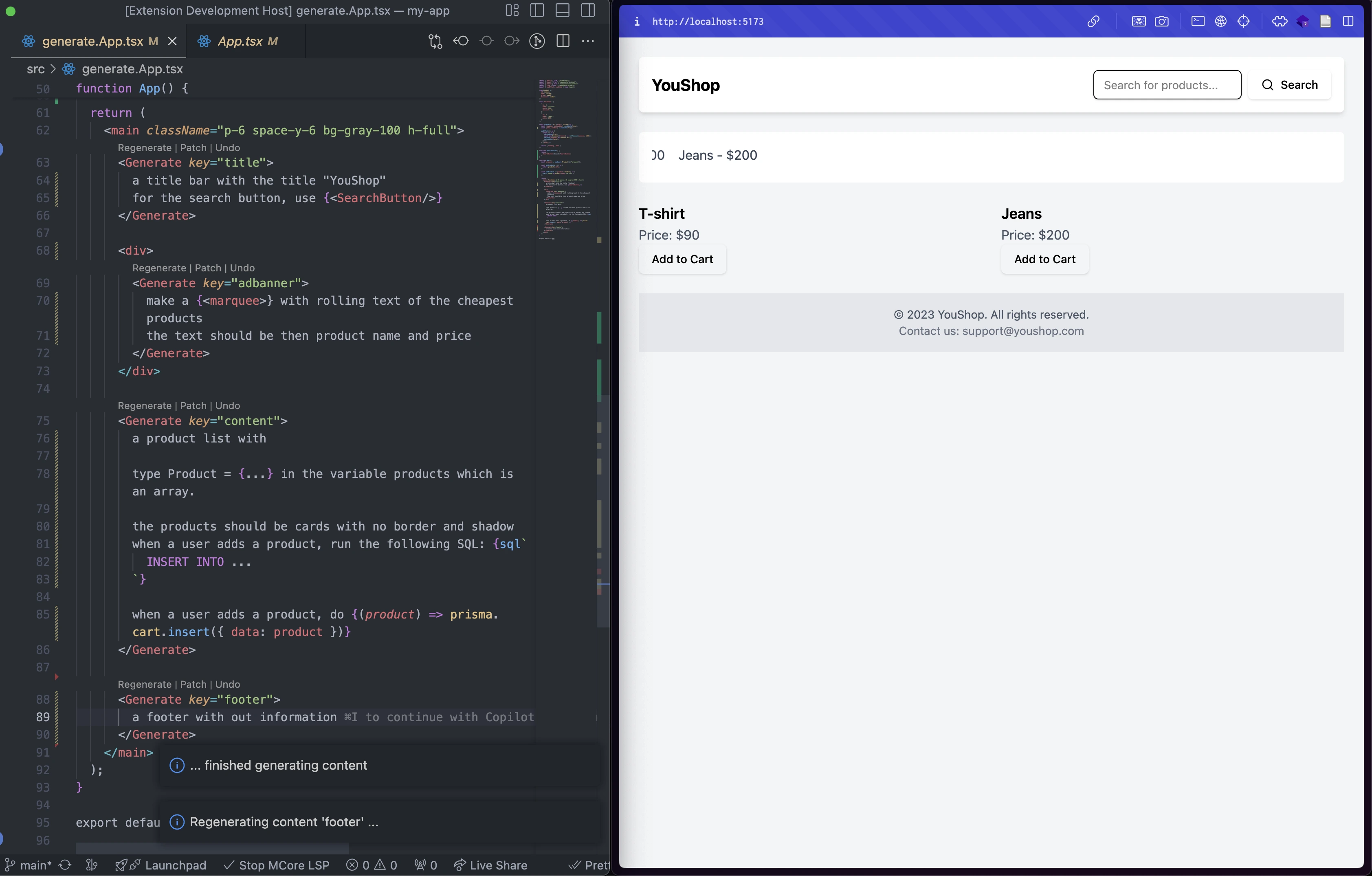
With static analysis, we can infer the type of product and onAdd to provide more intelligent code generation. A VSCode extension provides the "Generate" and "Patch" code lenses for each Generate element, allowing for quick prototyping.
Using generated React components to create a shopping page. A Visual Studio Code extension provides code lenses for quick prototyping.
Future work
For a future extension of this proof of concept, I'd like to see it be possible to add arbitrary SQL statements to be executed, e.g.:
<Generate>
when pressing the "Add to cart", execute {sql`INSERT INTO ...`}
</Generate>
Thanks to Entrepreneur First, EQT Ventures, Velocity Fellows, Lovable, ElevenLabs, Leya, KTH AI Society, and Wave Ventures for hosting the first stop of the European Builders League.
